Over the past two decades, the breadth and scope of web development have risen dramatically. The web development industry has seen significant transformations in this time span, with 1.8 billion active websites worldwide.
Traditional web development has a monolithic design, which, although having certain advantages, has significant disadvantages that may be harmful to the success of a business or a startup. Monolithic web construction, which is built from a single block, lacks the size and flexibility that contemporary websites need.
It is this lack of flexibility that has lead to the adoption of distributed systems, where different parts of the system are responsible for certain aspects. One tenet of this distributed idea is to create a headless CMS system.
What is a decoupled or headless CMS?
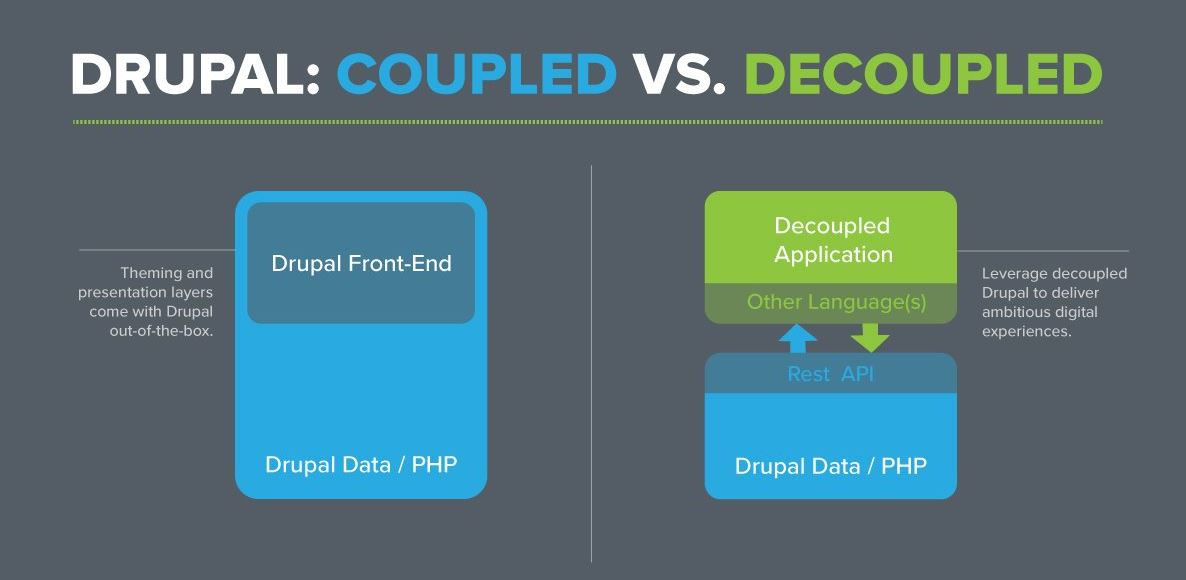
A headless CMS, also known as a "decoupled" CMS, is a contemporary software and web development design that separates the website theme from the data. The theme of a website is referred to as being front-end (since it directly faces users) and the data or administration of the site is referred to as being the back-end. Decoupled architecture, which is built on several platforms, opens up possibilities that standard web development can't even envisage.
Drupal, as one of the best web development platforms, also offers decoupling alternatives. It combines all of the many spokes (delivery channels) into a single hub (Drupal back-end).
What are the methods you can use to decouple Drupal?
To be more specific, there are basically two approaches to decouple Drupal: progressive and completely decoupled. Let's take a closer look at each.
Progressively decoupled Drupal
Progressively decoupled design provides a JavaScript layer to the front-end that delivers part (or all) of the webpage's components. The back-end CMS is still Drupal, but the front-end renders dynamic online experiences using JavaScript.
Here, the developer has greater control over the end-user experience in a Drupal design that is gradually decoupled. In the conventional monolithic Drupal structure, the editors of the website are in charge of the end-user experience.
Fully decoupled Drupal
As the name implies, a fully decoupled Drupal strategy separates the front-end from the back-end. Drupal acts as the data layer in this full separation, supplying content to JavaScript or other front-end layers to create dynamic user experiences.
The front-end of the online experience communicates with the back-end through APIs, which provide a smooth and flexible connection between the two. Although this puts the website's editors at the mercy of the developers, it provides end-users with a compelling and engaging online experience.
Consider the editors+content producers and developers while deciding which strategy is appropriate for your case. Who would you like to be in charge of more?
A monolithic approach is recommended if you want editors to have greater influence over the end user's experience. A detached strategy is preferable if you want the developers to have greater (or total) control over the digital experience you're providing.
A progressive decoupling approach provides you with the best of both worlds since both editors will have control over the end-users' online experience.
There are a few front-end methods for decoupling Drupal from the rest of the site
When it comes to creating great user experiences on the Drupal backend, there are a lot of possibilities.
Drupal with React
React, a JavaScript package that facilitates the construction of interactive user experiences is one such solution.
It's a strong front-end technology, and the best thing is that Facebook supports and backs it. With React, developers may separate code into related components that can be reused, saving time and work for the developers.
Drupal is fantastic on its own, but when it's decoupled and combined with React, it's even better. Though it might be difficult to grasp at first, a competent developer can build spectacular user experiences that leave lasting memories when the two forces unite.
One of this approach is that you will need developers to build the React application to pull data from the Drupal site. A few React and Drupal projects exist, but how much use they will be depends on what you need to do. You can mitigate this by splitting your development of front-end and backend solutions into different teams in order to spread the cost of development.
Drupal with GatsbyJS
GatsbyJS is another amazing tool for creating an immersive digital experience. GatsbyJS is an open-source framework that integrates technologies like GraphQL to create dynamic and performant front-end experiences. GatsbyJS uses pre-configured templates to generate static web pages that load lightning fast.
GatsbyJS and Drupal are wonderful solutions for providing amazing digital experiences at a low cost since they are both open-source frameworks.
GatsbyJS includes all of the necessary components for a contemporary website. The performance of a framework like Gatsby is improved since it delivers pre-configured pages, which substantially reduces the loading time.
The great thing about GatsbyJS is that lots of work has been done by the community to integrate it with Drupal. There are plenty of examples of these projects working very well together and several modules exist to aid in different aspects.
To offer a comprehensive omnichannel digital experience, you'll need the following elements:
Multiple components interact and work collectively to produce an immersive digital experience in a modular architecture. These elements are listed below.
Front-end framework
The website's front-end framework is in charge of supplying the website's end-user-facing component. The end-users view and interact with this part of the system.
CMS
The website's content management system (CMS) is in charge of storing the data and content repository of a decoupled system that communicates with the front-end through APIs.
Personalised content delivery
The amount of personalisation that can be done with decoupling is another significant part of offering an omnichannel decoupled experience. The user experience may be adjusted for each individual user using a decoupled Drupal approach.
Customer path mapping is another important aspect of offering an omnichannel experience. It will be simpler for you to guide your consumers towards conversion if you can see and monitor how they are progressing through their journey.
Delivering content to different devices
Decoupling means thinking about content in a more general sense. By using Drupal as an API resource it can be used to display content on all manner of devices or situations.
For example, it is possible to use Drupal to power content that can be displayed on a kiosk application that might be placed in a museum or airport. This means that the content can be updated remotely without having to visit the site to perform the update.
The front-end doesn't even need to be a conventional web browser. It is even possible to power the signage at a bus stop or to respond to text messages using a Drupal backend.
Integrations with virtual assistants
Drupal comes with a variety of APIs out of the box, thanks to its API-first strategy. Drupal acts as the front-end content repository, supplying material to any virtual assistant, whether on a mobile or desktop device. Alexa, Cortana, Google Assistant, and Siri are some of the virtual assistants that Decoupled Drupal supports.
API-first approach: In a decoupled system, APIs are used to communicate between the front-end, back-end, and other levels. Because of its API-first approach, Drupal is ideal for establishing a decoupled system.
Front-end defining how content is displayed in the digital application
Many of the problems that businesses experience on a regular basis are solved with decoupled Drupal. The following are a few of the challenges:
Drupal, with all of its features, climbs to the top as the most capable content management system available. Drupal offers the level of personalisation and individuality that contemporary businesses want. It also includes cutting-edge tools for creating, managing, and analysing content, which, when combined with a stunning front-end, may result in really remarkable digital experiences.
Drupal is one of the few solutions available that can give content to a limitless number of front-ends, resulting in a digital experience ecosystem. Drupal provides a multi-site strategy out of the box that can cater to the content demands of many regions at the same time, so it's not only for the parent site.
Hyperlocalisation
In addition to being multi-site, Drupal is also multi-lingual, allowing you to provide content in the audience's preferred language. With the usage of decoupled Drupal, all of this can be shown via the front-end of your choosing.
Enhanced loading speed
Drupal allows you to design static websites that load lightning fast. This lowers the bounce rate and boosts conversions for a website.
Decoupled Drupal outperforms all other CMSs in the following industries
Manufacturing
When it comes to their websites, manufacturing businesses have a wide range of requirements. These requirements may be met at a fraction of the cost using Decoupled Drupal. This saves time and effort for companies while also increasing revenue.
Ecommerce
Drupal is an excellent CMS for creating e-commerce websites because it enables company owners and developers to construct intuitive product pages on the front-end of their choosing, resulting in a better user experience and increased conversions.
Higher education
In order to attract foreign students, higher education institutions often have to deliver information across several regions. Because all of the content comes from a single Drupal back-end, a decoupled Drupal architecture provides enormous scope and flexibility for serving content while keeping the institution's brand consistency.
Fintech
As the number of Fintech firms grows, so does the need to personalise content across distribution channels in order to meet the audience's demands. The Drupal backend provides ample flexibility and freedom for customising content to meet the needs of the end-user.
Marketers
What does decoupled Drupal entail for different elements of your business? For marketers, the Drupal backend provides an excellent content writing experience, allowing them to concurrently generate, publish, and amend content for any and all platforms. It also enables markets to personalise material according to the demands of individual users, all while providing it through beautiful front-end technology.
Because of the increased performance of your website, decoupling your front-end with Drupal at the back-end may result in an excellent user experience, resulting in improved conversion for your company.
Your total cost of ownership will be lower with a decoupled Drupal strategy, and your return-on-investment will be higher. A detached approach also allows you to create mobile apps and can be used to provide content to current interfaces such as speech and chatbots.
Your digital encounters
Decoupled Drupal, without a doubt, enriches your digital experience by offering an omnichannel and personalised user experience, as well as giving your end-users something to anticipate.
Reasons to utilise decoupled Drupal
- Free up the time of the developer: You can free the developers to concentrate on innovation by using decoupled Drupal. Because developers have the freedom to work on the front-end and back-end separately, they save time.
- You can cater to the content demands of numerous areas, geographies, and platforms using Drupal's 'make once, publish everywhere strategy.
- Decoupled Drupal becomes the best platform for your online experience needs since it substantially increases speed and makes your site incredibly stable.
- Saves time: Using decoupled Drupal saves not just the developer's time and effort, but the whole organization's as well. Drupal saves time for editors, content producers, and marketers by allowing them to develop once and publish everywhere.
Check out our other article on decoupling Drupal with the Tome module.
How do you know whether Decoupled Drupal is the right fit for you?
Here are some examples of how decoupling might enhance your digital experience:
- When you want your material to be seen on a variety of platforms
- When your data responsibilities have been clearly defined and you have a strong team to work with
- When you need a number of web pages in different languages
- When you have the means and the willingness to spend in decoupled development